FE 파트에서 사용하는 buf 패키지를 간략하게 살펴보자!
2022. 9. 26.
FE 고원진

[도입배경]
테스트뱅크의 백엔드 개발자는 작성한 API를 buf.build라는 사이트에 배포하고 있습니다.
이 사이트에서는 buf라는 패키지를 제공하는 데요. 이 패키지를 이용하면 백엔드 개발자가 protobuf 언어로 작성한 API를 typescript yarn 패키지 형태로 다운 받을 수 있습니다.
이 방법을 알기 전까지는 프론트엔드에서 gRPC 서비스들을 call하기 위해, 아래의 과정을 거쳐야 했습니다
💡 [ buf 도입 전 ]
go server에서 API 수정사항 발생
프론트엔드 개발자는 작업중이던 코드를 github에 push
백엔드 개발자가 push된 프론트엔드 코드를 pull
protobuf를 이용해, go 언어로 작성된 API를 타입스크립트로 변환
변환된 API 코드를 프론트엔드 프로젝트의 generated 폴더에 작성한 후 github에 다시 push
프론트엔드 개발자가 수정된 해당 프로젝트를 다시 pull 한 후 작업
듣기만 해도 너무 비효율적이지 않나요? 팀단위가 커질수록 이문제는 더더욱 커질겁니다.
자 그러면 buf를 사용할 때의 과정을 봅시다
💡 [ buf 도입 후 ]
백엔드 개발자가 수정된 API를 buf.build에 배포한다.
BSR을 통해, typescript로 변환된 API buf 패키지가 생성된다
프론트엔드 개발자가 업데이트된 API 패키지를 yarn add 해서 프로젝트 폴더에 내려받아, 작업을 이어나간다. </aside>
끝입니다. 편하죠.
[사용방법 알아보기]
자 그러면 구체적인 사용법을 알아보도록하죠. 2가지만 알면 끝입니다.
buf 패키지를 다운받습니다.
프로젝트 root의 .yarnrc.yml 파일에 아래의 내용을 추가해주면 끝!
💡 원래대로라면 npmAuthToken 값은 환경변수로 외부에 따로 빼두고 가져와서 사용해야하지만, 해당 시나리오는 이 문서의 주제를 넘어서니 여기서는 다루지 않도록 하겠습니다 😂😂
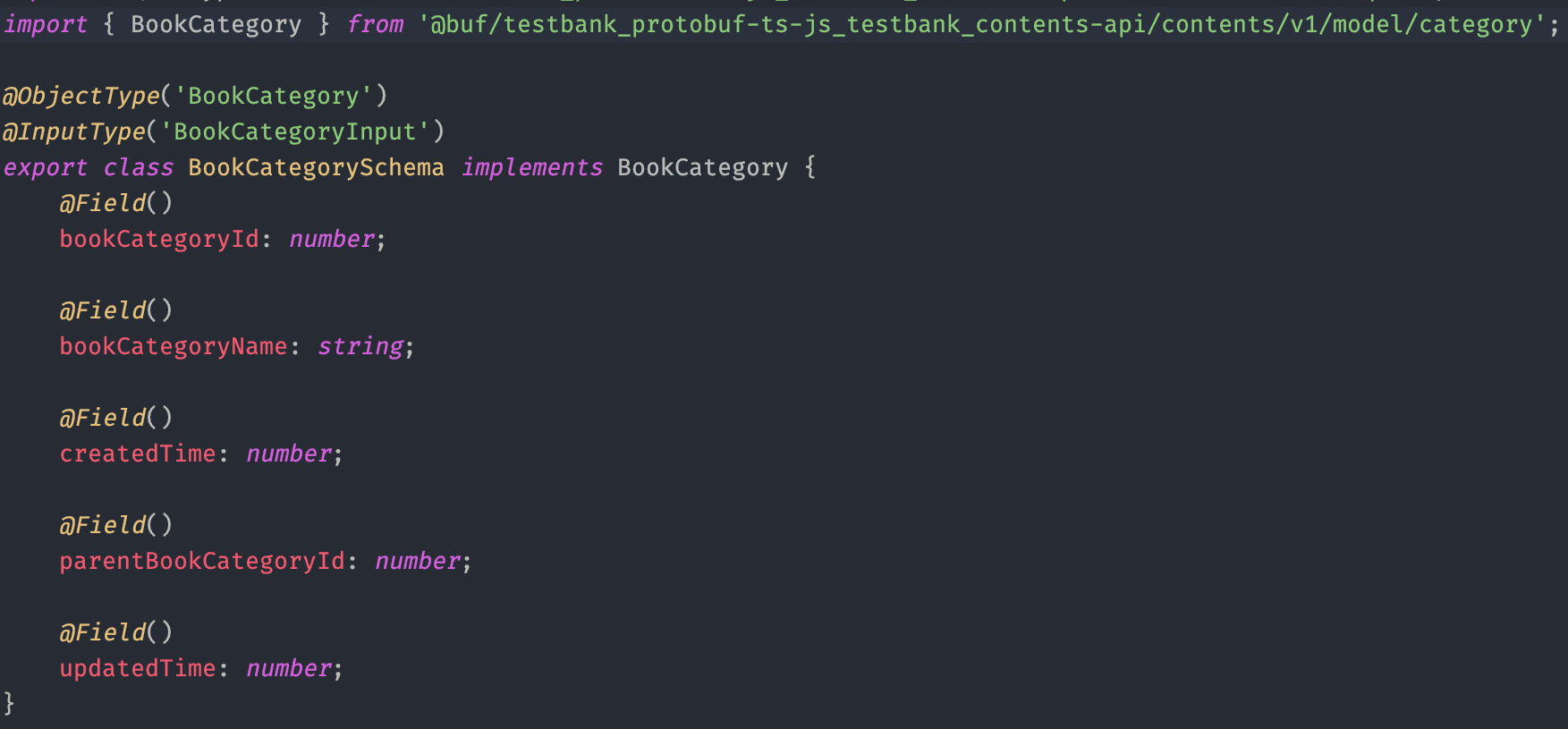
프로젝트 단에서의 사용방법은 다른 yarn 패키지를 사용하는 방법과 동일합니다. 아래처럼 필요한 곳에서 불러오면 끝이죠.

[참고링크]
💡 buf 공식문서 https://docs.buf.build/introduction