[Ep.2] 척박한 무지의 땅에서 집부터 짓다
2024. 5. 23.
CPO 허백

이 글은 제가 쓰고 있는 스타트업에 떨어진 대기업 출신 PO 생존기시리즈의 일환입니다.
P: 필요하면
M : 뭐든지

출처: 퍼블리
스타트업 PO(라고 쓰고 잡부라고 읽는다)가 하는 일은 대충 372개쯤 될텐데, 초기 스타트업이라면 예쁜 소개 페이지(웹사이트)를 만드는 일도 그 중 하나죠. 팀이나 제품 소개, 채용 페이지일 경우가 많지만 서비스의 사전신청을 받거나, 제품 테스트 베드각을 보거나, 간단한 랜딩 페이지를 배포해보기 위한 목적 등 최소 한 번은 웹페이지를 만들 일을 마주하게 됩니다.
무엇보다 팀 소개 페이지는 스타트업이 채용할 때 구직자에게 가장 매력적으로 어필할 수 있는 부분이기도 하기에 대충 만들기도 어렵습니다.
테뱅팀의 경우 회사(팀) 소개 페이지를 간략하게 만들고 → 제품 MVP 나오는 시점에 서비스 소개 페이지를 → B2B 서비스 런칭할 때 SaaS 제품의 랜딩 페이지를 만들고 → Scale-up 할 때 다시 회사 소개 페이지를 재정비해야겠다는 얕은 계획을 세우게 됐습니다.
노션 너무 좋아!
BUT!!! 꼴보기 싫어!
HOWEVER!! 좋아 가성비 최고야 🧡

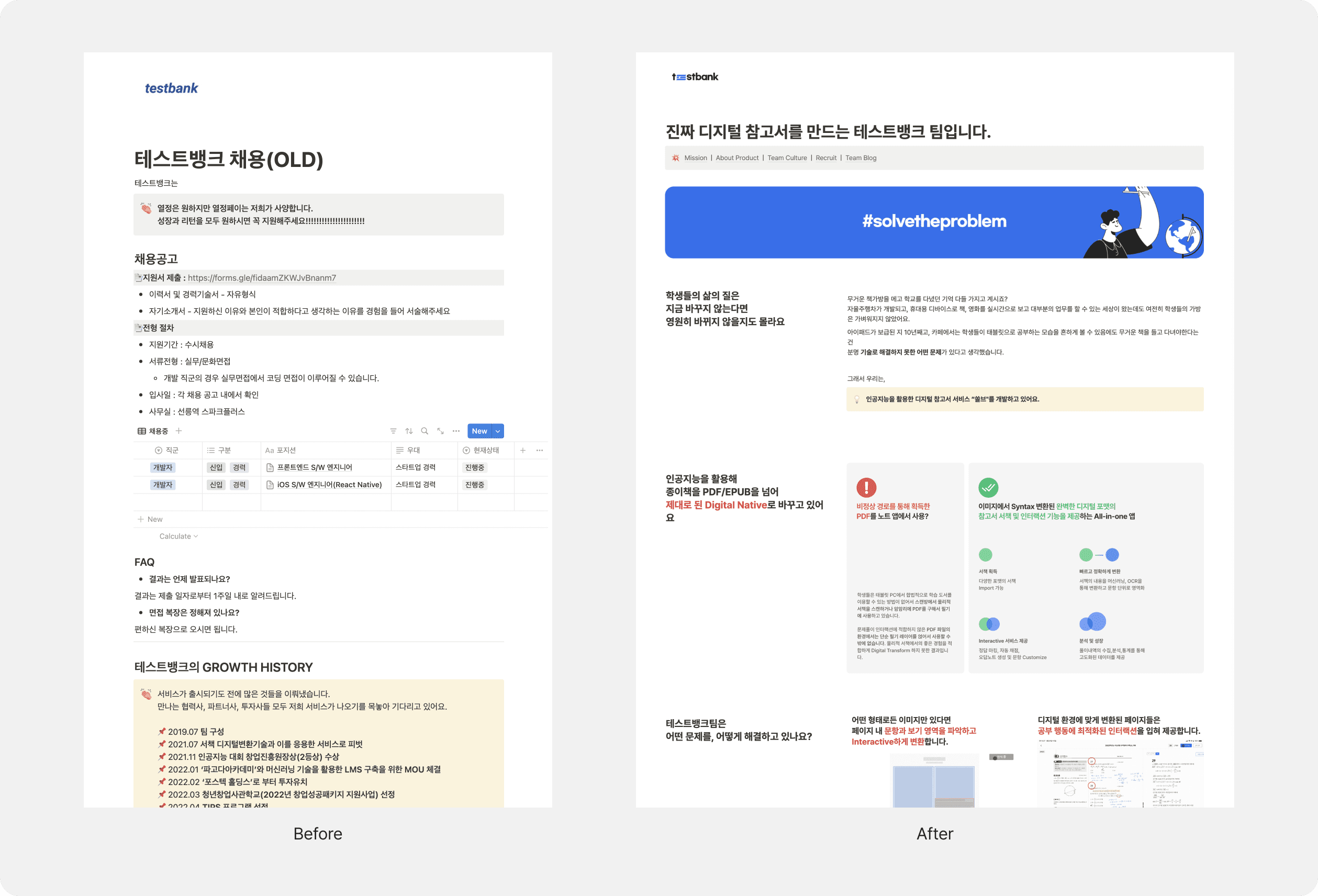
Before : 누가봐도 노션 / After : Notion + Framer 혼합으로 조금 나아짐..
먼저 회사(사실 이 규모에서는 회사도 아니고 팀이 맞음) 소개 페이지는 제가 합류하기 전부터 다른 작은 규모의 스타트업에서 그러하듯 테뱅팀도 노션으로 만들어진 간단한 원페이지 + 채용공고(+oopy 한 큰술)의 구성으로 되어 있었습니다. 이 당시 구성은
채용공고 노션DB를 filter 한 view로 포함한 노션의 1-page
였는데요. 나쁜 건 아니지만 저는 남들과 똑같으면서 심지어 안 예쁜건 싫어 안 좋아합니다.
당시엔 팀에 디자이너도 없었고, 개발 리소스를 웹사이트 따위에 투입할 수도 없었습니다. 그래서 아래의 방법들을 고민해봤는데요,
themeforest에서 웹페이지 템플릿 하나를 구매해서 수정하여 사용한다.
Wordpress로 구축한다.
Framer로 직접 만든다.
Notion으로 만들되, 다른 팀과 차별화되어 보이게 시각적으로 깔끔하고 예쁜 요소들을 많이 넣는다.
결론은 넷 다 하지 않되 4번의 변형으로 하자 였습니다.
시중에서 구매해서 쓸 수 있는 HTML 템플릿들은 경험적으로 되돌아봤을 때 생각할 수 있는 모든 케이스들을 커버하기 위해 CSS 스타일링이 너무 길고 복잡하거나, 제가 직접 지정한 명칭이 아닌 만큼 직관적이지 않은 class id 를 가진 경우가 너무 많았습니다. 그리고 이건 건건히 수정할 때 마다 긴 시간이 걸렸어요. 또, 한국어로 입력했을 때 깨지는 현상을 보완하기 위해 시간이 더 많이 투여해야 할 때가 많아서 드롭했어요.
워드프레스는.. IT회사의 자존심을 심하게 훼손할 것 같아서 애초에 진지하게 고려도 안 했습니다. 🤮
Framer로 직접 만드는 건 정말 재밌어 보였는데(당시 저는 프레이머 초보였음. 아, 물론 지금도 초보임) 과연 내가 정말 잘 해내야 하는 일들이 많고 빠른 성장을 팀에 안겨다줘야 하는 상황에서 내가 재밌어 보이는 일에 시간과 리소스를 많이 투여하는게 맞을까 싶어서 처음에 간만 보다 더 이상 밟지 않았습니다.
Notion에서 꾸밈 요소를 깨지지 않고 잘 넣으려면 이미지로 넣어야 했는데, 그러면 SEO가 안 좋아졌습니다. 테스트뱅크라는 이름은 생각보다 흔해서 검색에서 발견되는데 어려움이 있지는 않았지만 이미지 범벅인 페이지는 IT인력 채용에도 좋지 않을 것이라고 생각했습니다.
그래서 4번의 변형으로 노션으로 큰 틀을 잡되 i)시각적인 설명이 필요하거나, ii)심미적인 부분이 필요할 때는 페이지 안에 외부의 웹 코드를 embedded로 박아넣는 방법이면 되겠다 싶었어요. 이 시점에 노션의 임베딩이 예전보다 좀 나아지고 있었거든요.
우선 기존에 있던 페이지는 버리고 세 가지 원칙을 잡고 완전히 새롭게 새로 작성했습니다.
채용 목적으로 가장 크게 사용할 것이기에 Team Spirit과 Culture가 잘 드러나도록 작성한다.
여타 팀소개/채용 페이지처럼 노션으로 만든 것이 쉽게 티 나지 않도록 한다.
나 혼자 해낼 수 있는 데까지만 한다.
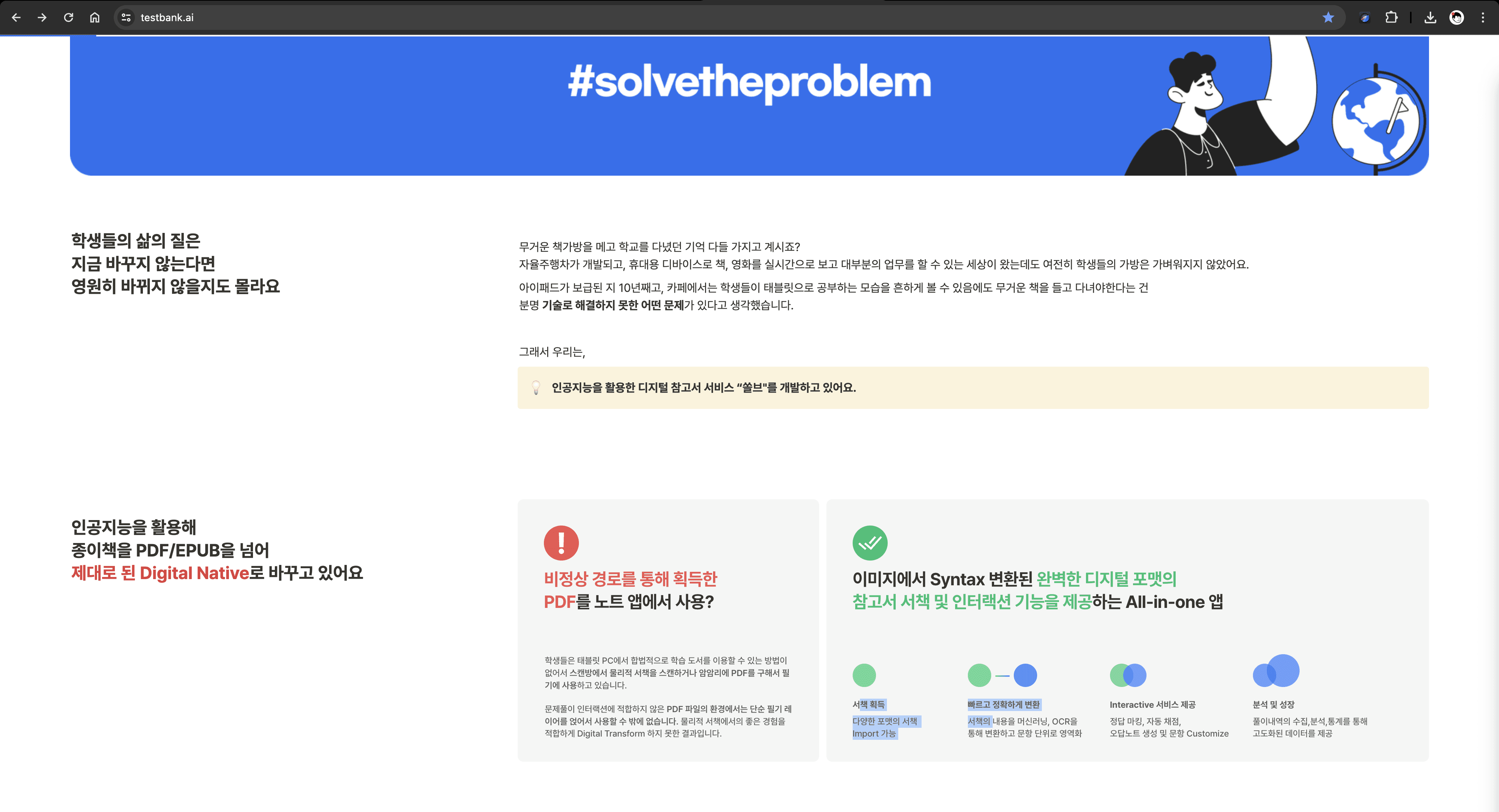
테뱅팀이 현재의 제품을 만들게 된 계기부터 미션으로 이어지는, 그리고 그 미션을 해결하기 위한 기술과 기술을 활용한 제품 및 서비스로 이어지도록 글을 작성하고, 우리 팀의 스타일과 바라는 것, 채용과 블로그 순서로 이어지도록 페이지 구성 전체를 바꿨습니다.
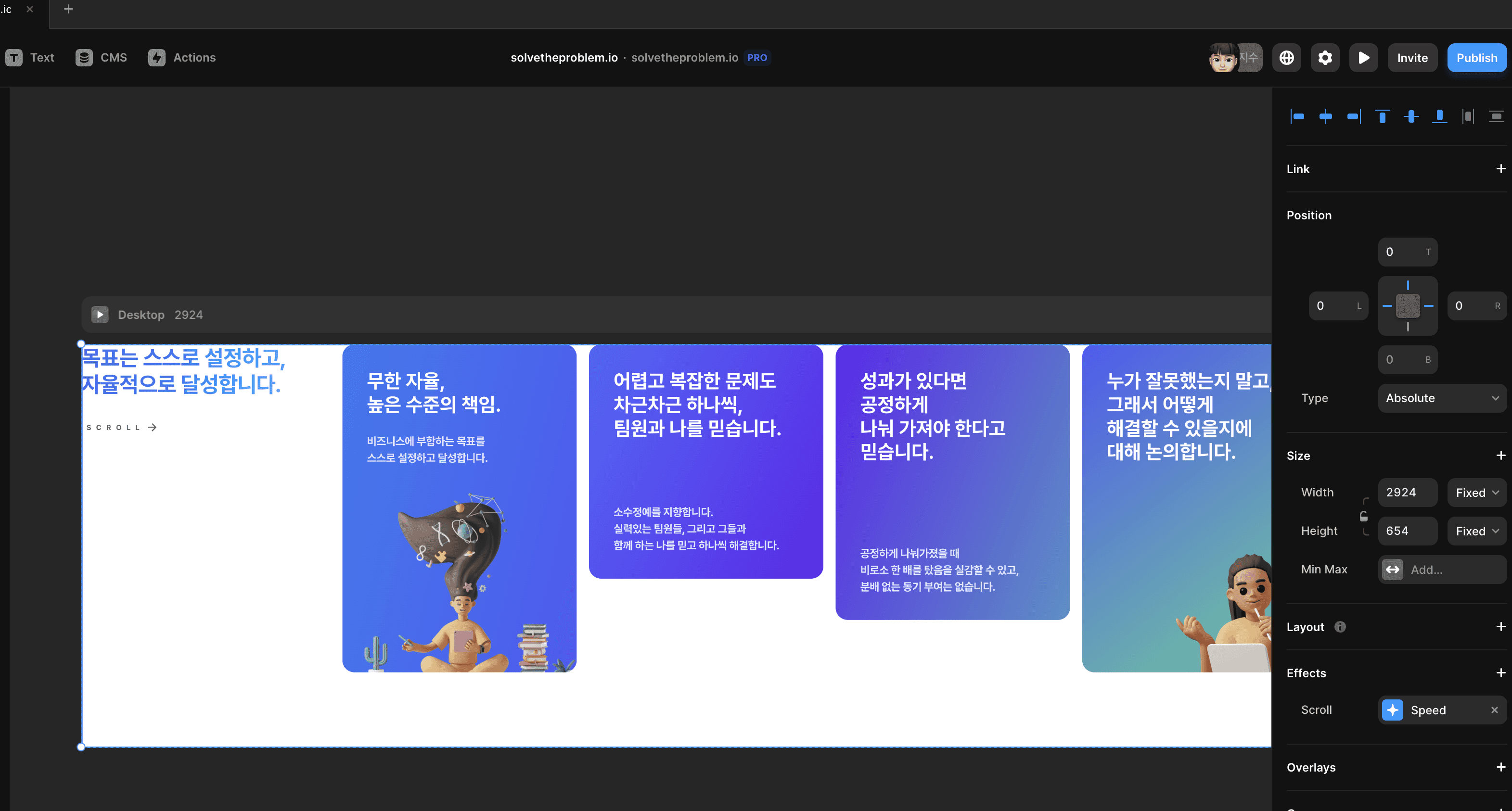
디자인적으로는 가로 Full-width로 잡고 전체적으로 1/3, 2/3으로 나눠 제목 성격의 문구가 조금 더 눈에 들어오도록 배치했습니다. 임베딩되는 모든 웹 블록들은 Framer로 제작되도록 방향을 잡았는데, 비교적 익숙한 도구이면서 세련되고 일관된 스타일을 만들 수 있을 것이라고 기대했어요.

먼저 기존에 줄글로 되어있던 기술 설명은 일부는 영상으로, 일부는 이미지를 넣되 통이미지가 아닌 Framer로 모든 요소를 만들어 긁자가 모두 긁힐 수 있도록 했어요. SEO에도 반영될 수 있게 내부적으로도 small heading과 <p> 태그 처리를 해두었습니다. 어쩔 수 없이 이미지나 영상이 사용될 경우 Alt Text에 작은 부연 설명을 달았습니다.

그 아래로 제품 랜딩 페이지를 연결하고 팀 복지 및 문화와 관련된 얘기를 적었는데, 리소스를 아끼기 위해 이미지 제작은 최소화하고 이모지를 사용했습니다. 이어서 채용 공고를 붙여두었는데, 가장 궁금한 것만 밖으로 빼두고 나머지는 각 공고 내에 기재해 공고를 눌러보도록 유도했습니다.
이 글을 쓰는 이 시점에는 벌써 노션의 팀 소개 페이지를 벗어나 새로운 회사 소개 페이지를 작성해야 할 시기가 다가왔지만 새로운 시도를 하는 많은 기획직군 동료들에게 도움이 되길 바라며 이 글을 작성했습니다!
그 결과,
홈페이지 이전과 비교했을 때 지원하는 개발자 Pool의 Quality가 대폭 향상되었고, 대부분 직군의 지원자 수도 이전 대비 5배에서 최대 10배까지 상승했습니다.
SEO 개선으로 구글에서 테스트뱅크 키워드 검색결과의 1번을 달성했습니다.